How to install Sass
Sass is pretty cool. If you like CSS and organizing your files, have I got the thing for you. It's a CSS pre-processor. What does that mean? Sass allows you to set up some crazy fun CSS and then compiles it for you behind the scenes, keeping your CSS neat and organized, while providing your website with a CSS file it can read (but you probably won't want to!)
It allows you to nest your styles, write mixins (reusable css snippets) and many more advanced abilities. But the nice thing is - you only have to use what you want and add more complexity later.
but oh wise kittywizard, why do i need to know this?
Your call, really. But if you have a thing for file organization (have I said how much I hate things like desktop icons? Yeah.) and tinkering with CSS, I think it's worth a learn.
Sass is best used in conjunction with two things: BEM and a 7-in-1 folder structure . BEM, with it's really long class names can be used in SCSS's ability to nest your styles. The folder structure? Allows you to organize your CSS into specific folders according to things like variables, mixins, and components of your page.
It might be way too much for a simple project, but trust me - I set this up for my portfolio site (one of my personally biggest projects) and it's glorious. You don't need to adhere to any of this stuff strictly, but read up on the general concepts and have an idea about them.
>>> what should i know first? <<<
- have node.js installed
- basics of installing via npm
- command line basics
- css basics
Sass is one of the easier things I've installed in a project (yay!). It's a good way to start getting familiar with your package.json file and installing packages from npm before you jump into the deep end. (i.e. installing things like react!)
initializing your project
If you're using github, make sure to initialize your repository with a .gitignore set to Node! (you'll thank me later)
(The .gitignore setting will essentially, not sync the 9,000 or so files npm installs when you initialize your project. Everything within the node_modules folder gets ignored.)
First things first. Open a terminal at your project's location. You can do this either from within Visual Studio Code (Terminal > New Terminal) or in your own terminal window.
npm init -y
This won't install Sass, but it's your first step. It sets up your package.json file with some basic information. The -y flag will tell npm to just set up your file without asking you questions. If you'd like to provide it with information like author name, tags, description etc., leave off the -y and you'll be asked a lot of questions! (If you forget the -y you can just smash the enter key through all the questions without answering and node won't be offended)
Installing Sass
npm install sass
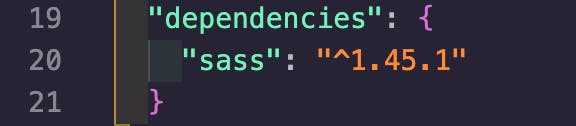
That's it! You'll see now in your package.json file, that sass has been added as a dependency.

You'll also see that node_modules folder I mentioned Github should be ignoring. As a newbie, I haven't yet had to even glance inside that folder so - just leave it alone for now!
Setting it up
So that was easy - but now that it's installed, you need to set it up. As mentioned before, Sass has to compile the SCSS into plain, boring CSS. It does that because you are going to provide two things - the location where you are developing your .scss files and the destination folder where Sass is going to put it's compiled file for your HTML to read.
how do I do that??
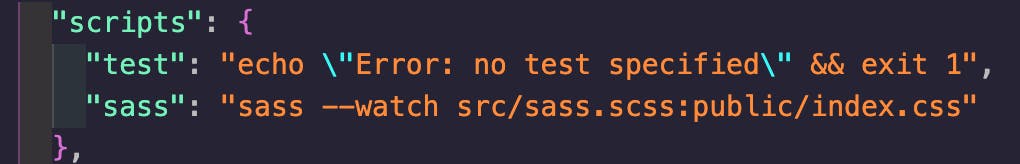
Back to that package.json file! You're going to find a section called scripts. npm provides you with a generic test script.

Underneath that test script, is where you're going to write your Sass script. Following the same notation as the test script, you can name it whatever you want - but when you start installing more and more things to your projects, I would keep it to something you are going to recognize as your Sass compiler. (you know, so "sass" works pretty well)
what does that stuff mean?
The script part is easy once you break it down.
sass is the command to use, well, Sass itself.
The --watch flag allows the script to run continuously in the background. So each and every time you save, Sass is always watching. Sounds creepy, but it's useful especially with Live Server. If you leave this flag out - you will have to manually run this script every time you want to compile and see changes.
The next part is the location of your source SCSS file and your destination folder. You need to create both of these folders within your project and provide the path to your script.
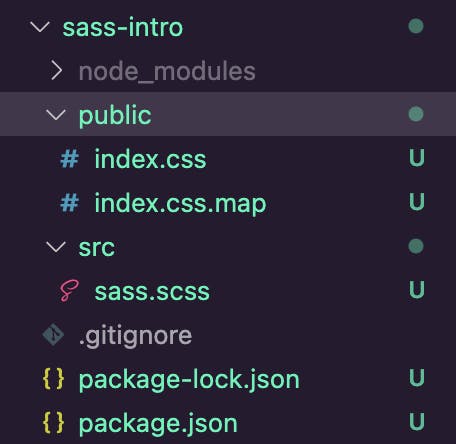
/src and /public seem to be two very common names for these folders. You also need to create, within the /src folder only, a .scss file. Name it whatever you want! Mine is named sass.scss because I'm boring. I will also be creating other, more specific named .scss files in the future - this will serve as my generic import file for everything else.
src/sass.scss
This is your source for all your Sass CSS. You will most likely have many more files but this one will pull them all together. (More on that later)
Add that colon : in there and then it's time for your destination. provide the folder and filename for it - you'll need this filename and path for your index.html file but you aren't going to create that index.css file. Sass does it for you.
You'll end up with something looking a lot like this:
 Sass creates everything in the /public folder when you save that .scss file. That resulting CSS file in /public? Link to it from your index.html and ta da! You have Sass. Right now, this doesn't help us very much - we haven't written any SCSS yet.
Sass creates everything in the /public folder when you save that .scss file. That resulting CSS file in /public? Link to it from your index.html and ta da! You have Sass. Right now, this doesn't help us very much - we haven't written any SCSS yet.
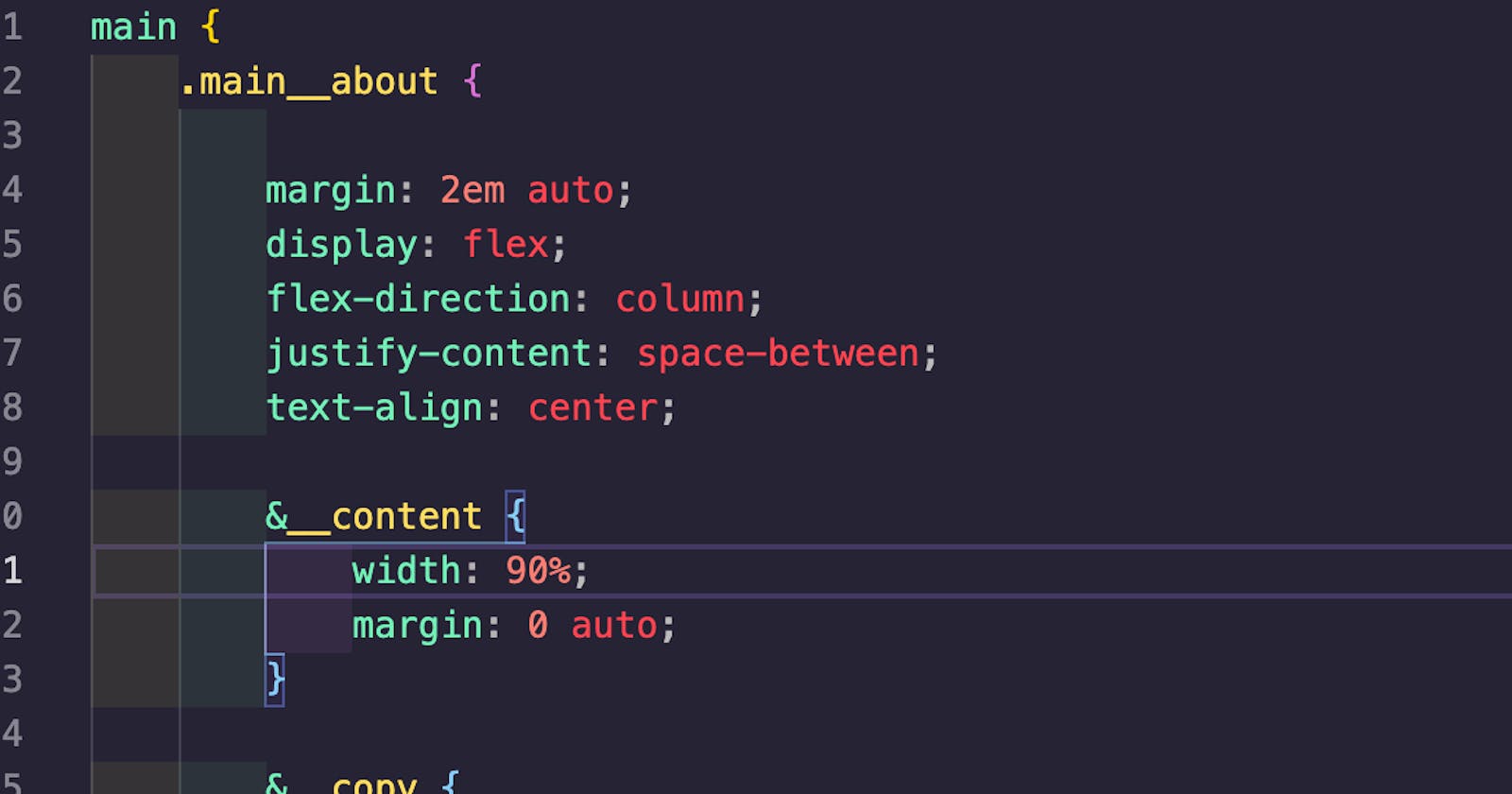
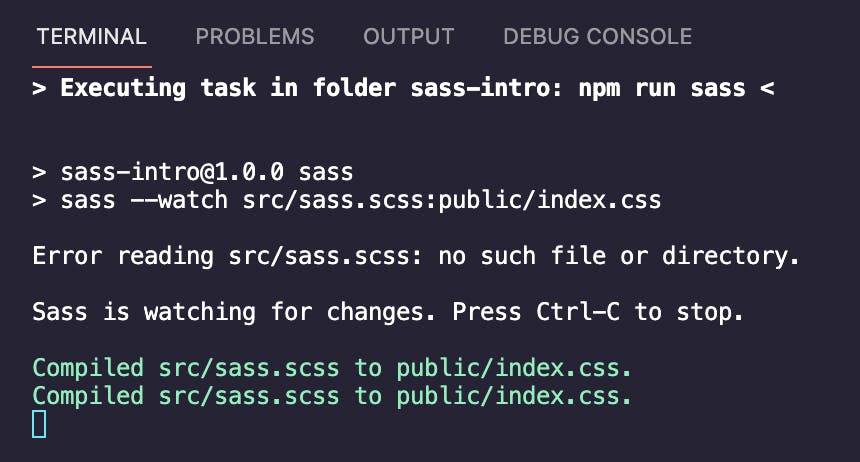
You can put in some basic CSS to see the changes reflected in your document. If the script is running, you'll see something like this in your terminal.

(previous error - I compiled before I had created the .scss file!)
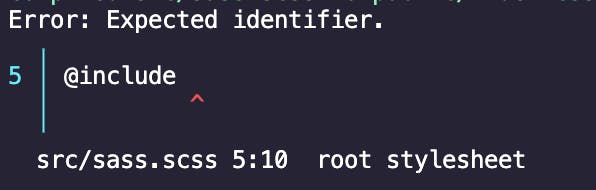
If you get errors, the terminal will helpfully let you know. Sass isn't going to catch things like how I can never spell 'background-color' right the first time but errors in writing Sass specific things like trying to @include something? Yeah.

wow that's cool. now what?
Now you get to wait until I write the next article - how to set up your folders and your .scss files!